
In previous article we have seen how we create a very simple theme with 1 main content region as page layout.

Lets look now at the custom module to handle theme switch and content display.
Part 2: the custom module
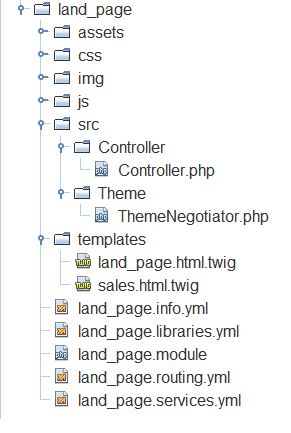
The module called "land_page" structure is as follow:

Lets look at the most important parts specific to the land page.
land_page.info.yml : this is the standard module info settings.
land_page.rounting.yml : in this file we will define our land page routes. Those route will be the reference to switch theme. I.e.
default_land_page:
path: '/land-page _controller: '\Drupal\land_page\Controller\Controller::defaultLandPage'
requirements:
_access: 'TRUE'
The next important part is the class that manage the theme switching in ThemeNegotiator.php (see Drupal):
<?php
/**
* @file
* Contains \Drupal\land_page\Theme\ThemeNegotiator
*/
namespace Drupal\land_page\Theme;
use Drupal\Core\Routing\RouteMatchInterface;
use Drupal\Core\Theme\ThemeNegotiatorInterface;
class ThemeNegotiator implements ThemeNegotiatorInterface {
/**
* @param RouteMatchInterface $route_match
* @return bool
*/
public function applies(RouteMatchInterface $route_match)
{
return $this->negotiateRoute($route_match) ? true : false;
}
/**
* @param RouteMatchInterface $route_match
* @return null|string
*/
public function determineActiveTheme(RouteMatchInterface $route_match)
{
return $this->negotiateRoute($route_match) ?: null;
}
/**
* Function that does all of the work in selecting a theme
* @param RouteMatchInterface $route_match
* @return bool|string
*/
private function negotiateRoute(RouteMatchInterface $route_match)
{
if ($route_match->getRouteName() == 'default_land_page')
{
return 'ek';
}
return false;
}
}
When the visitor navigate on the website, the theme negotiator will check if the route = land page route and sitch to the appropriate theme.
In order to achieve the above you need to declare a service.
land_page.services.yml :
services:
land_page.theme.negotiator:
class: Drupal\land_page\Theme\ThemeNegotiator
tags:
- { name: theme_negotiator, priority: 1000 }
In the Controller.php we will create the function that is called in the land_page.routing.yml (defaultLandPage()):
/**
* Default land page
* @return array
*
*/
public function defaultLandPage() {
$items = [];
$items['asset'] = drupal_get_path('module', 'land_page') . "/assets/";
return array(
'#theme' => 'land_page',
'#items' => $items,
'#title' => '',
'#attached' => array(
'library' => array('land_page/land_page'),
),
);
}
In this function we define which template to use, we pass some $items for content and attach our library.
The them template is defined in land_page.module :
/**
* Implementation hook_theme().
*/
function land_page_theme() {
return array(
// default
'land_page' => array
(
'template' => 'land_page',
'variables' => array('items' => array(), 'data' => array()),
),
);
}
The library is defined in land_page.libraries.yml . Library will be very important as it will define all the custom css, js or external resources needed to render the page. A simple example of library that include custom css, js and fonts will be:
land_page:
version: 1
css:
theme:
//fonts.googleapis.com/css?family=Barlow:400,500,600&display=swap: { type: external }
css/land_page.css: {}
js:
js/js.min.js: {}
js/land_page.js: {}
In the hook_theme(), the template called is "land_page" which is a twig template under template folder: land_page,html.twig. In this template you will build your html content to render the actual land page. This is where your creativity will start.
On big advantage of twig templates is that you can insert content from other Drupal source like webform or existing blocks directly into the land page.
Now you can install your module, navigate to your /land-page url and access to your land page content.


Add new comment