In previous articles (here and here), we have seen a method to add custom views and data in MyModule.
With Drupal 8 there is a very easy and practical way to add this custom view as a configuration that will be installed with the module.
1) extract the configuration data
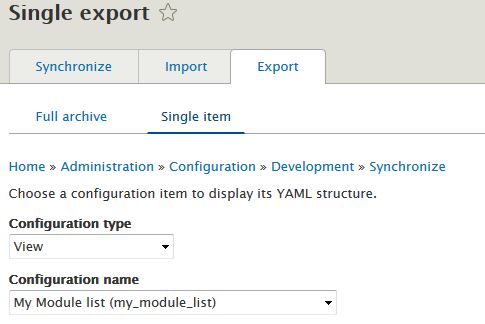
Navigate to "/admin/config/development/configuration/single/export".
On this page, select configuration type 'view' and configuration name 'My module list' that was created earlier.

2) create configuration install file
You will obtain from the above export a list of configuration data that you can copy and paste into a file called for instance "views.view.mymodule-list.yml";
Simply place this file into the install folder :