
In this article, we will present how we built a simple twitter feed in Drupal 8 with custom block and without any custom module. This block will display a list of tweets pulled from a custom list as in the example shown in the side bar.
As a prerequisite, you need to have a twitter account and a custom list in your feeds.
1) Get code from "twitter publish"
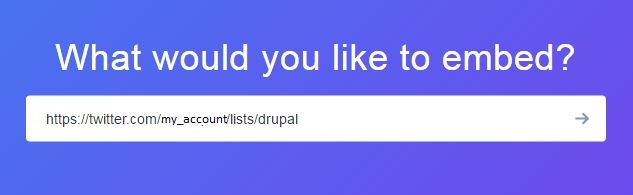
First, we need to get the code that is generated by twitter publishing api.
On this page, enter the needed url for the list of tweets you want to display as in the example below:

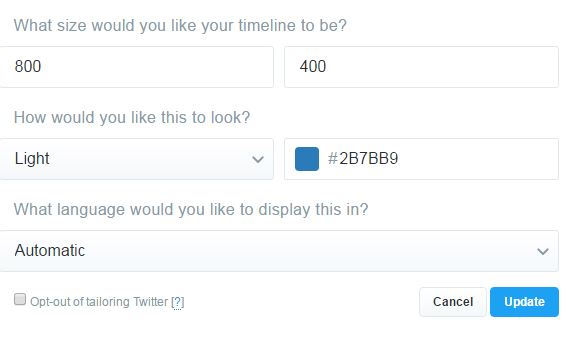
The code will be generated from the url and you can add some custom format:

Once you have updated your options, you can just coy the custom code:
We will use this code to create the block.
2) Custom block
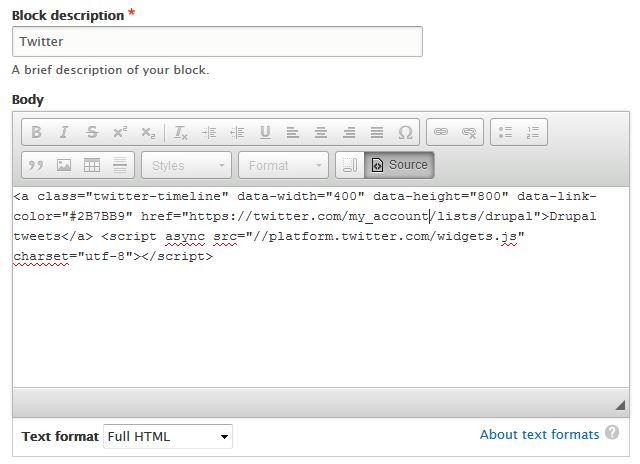
In custom block library (/admin/structure/block/block-content), click on "+ Add custom block" button.
In the custom block body (full HTML), copy the code generated previously in "<> source" mode and click save:

You now have a custom block that you can place anywhere in your site. To do so go to /admin/structure/block and click on the "Place block" button where you want to display your block.
The result :

For more advance block creation, see also this article.


Comments
You could also just use…
You could also just use this module:
https://www.drupal.org/project/twitter_feed
Simple
Yes very true. Thank you for the input.
But the idea here was to make something very simple without any external module to install using only Drupal core modules.
<p>it is bad practice to…
it is bad practice to allow editors to do full html and inject inline script tags into a WYSIWYG.
Practice of permission
Well, if full HTML is restricted to site "Administrator" like in the comments, you should be able to trust someone to do it with minimum risk. Editor is another permission.
Add new comment